项目是由的vue-cli搭建
1.这里有两个组件,需求是把newComponents.vue里面的东西引入到helloWorld里面

2.index.js里面的配置

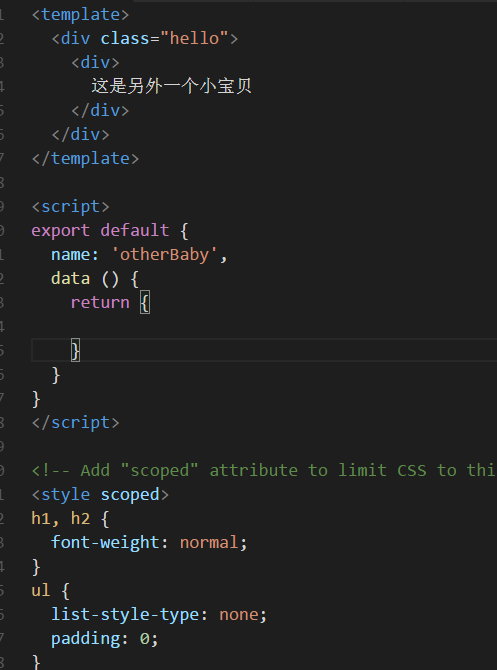
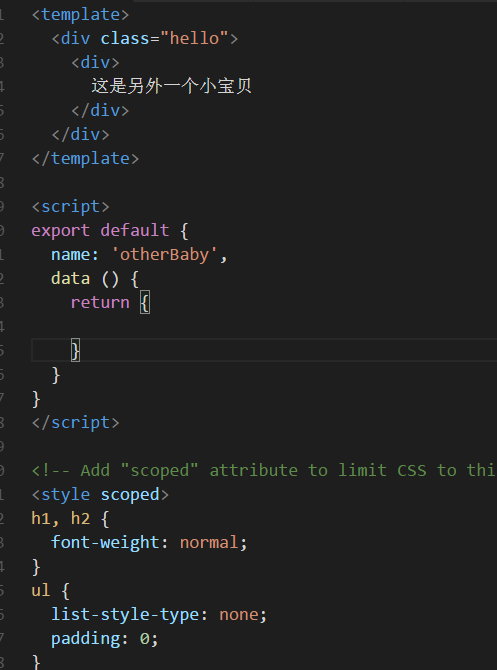
3.newComponents里面的内容

4.怎么将newComponents引入到helloWorld呢?

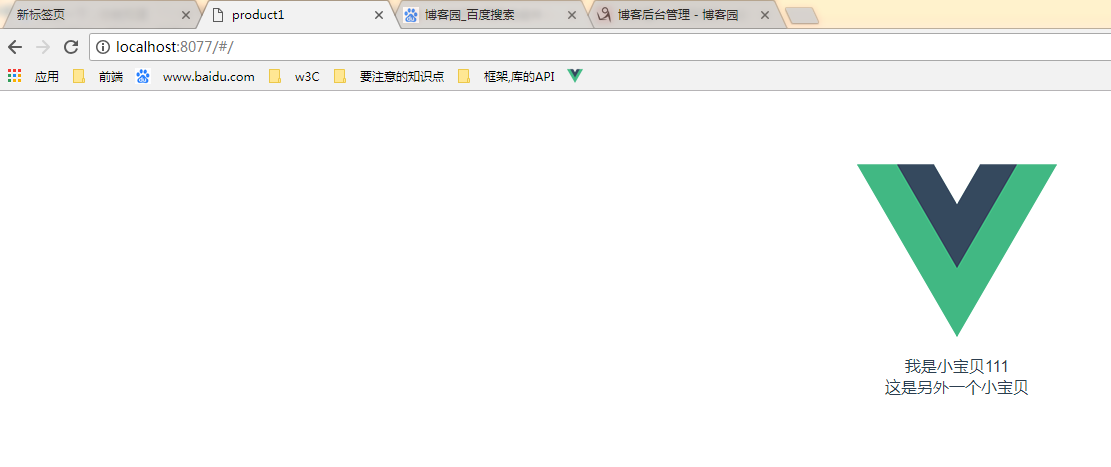
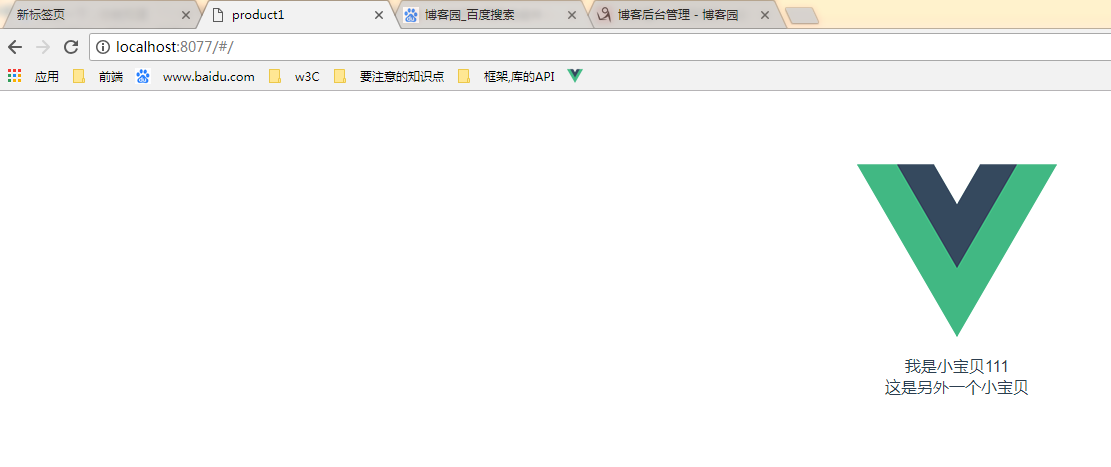
5.页面展示

本文共 197 字,大约阅读时间需要 1 分钟。
项目是由的vue-cli搭建
1.这里有两个组件,需求是把newComponents.vue里面的东西引入到helloWorld里面

2.index.js里面的配置

3.newComponents里面的内容

4.怎么将newComponents引入到helloWorld呢?

5.页面展示

转载于:https://www.cnblogs.com/antyhouse/p/9069347.html